How to Add rss.xml File to Your Next.js App
RSS (RDF Site Summary or Really Simple Syndication) is a file that contains information for applications to get updates of new content. This is useful if you frequently release new content such as blog posts, news, music, videos, or podcasts. Users can stay informed by subscribing to your RSS Feed via a RSS reader. In this blog we will learn how to add a rss.xml file to your Next.js App Router app.

Jordan Wu
4 min·Posted

Table of Contents
What is an RSS Feed?
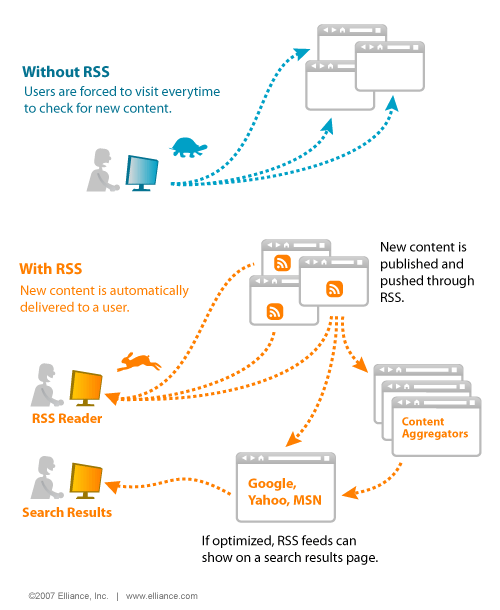
A RSS Feed is a file that you add to your website that allows RSS readers to get your latest content. It's a better alternative than using a newsletter. You don't have to give your email address away and give users more control. You control which of your favorite sources you would want to keep up to date. How does it work?
Imagine a scenario where users want to get the latest content from their favorite websites. Before RSS Feed, users are forced to visit every website to check for new content. It's time consuming and sometimes there won't be any new content. This is where RSS Feed comes in to save the day. Now with RSS Feed, users can use a RSS reader to automatically get the latest content from many sources. This saves time and users control which of their favorite content they want updates from.

Create rss.xml File in Next.js App Router
You can create the RSS Feed file in the following formats: xml, json, and atom. We will be focusing on creating a xml file using the RSS 2.0 Specification as it's the most widely used specification at the time of writing this blog post.
Create a RSS API Route
Create an api endpoint for your RSS feed you would need to create a route.(js|ts) file, for example: src/app/api/rss/route.ts. Inside this file you would create your RSS Feed in xml format following the RSS 2.0 specification before returning the xml file. To create the xml you will be using a library call feed. The reason why I picked this library is because it's well maintained and well tested. Install feed using your package manager, for me I'm using pnpm
pnpm add feed
Now that you have your feed dependency installed. We would need to create your RSS Feed for all your content, in this case blog posts. I'm using contentlayer to fetch all the blog posts, however you can use another method to get all your blog posts.
import { NextResponse } from 'next/server'
import { Feed } from 'feed'
import { allPosts } from 'contentlayer/generated'
const headers = new Headers({
'Content-Type': 'text/xml; charset=utf-8',
})
const options = {
headers,
}
export async function GET() {
const feed = new Feed({
title: 'Feed Title',
description: 'This is my personal feed!',
id: 'http://example.com/',
link: 'http://example.com/',
language: 'en', // optional, used only in RSS 2.0, possible values: http://www.w3.org/TR/REC-html40/struct/dirlang.html#langcodes
image: 'http://example.com/image.png',
favicon: 'http://example.com/favicon.ico',
copyright: 'All rights reserved 2013, John Doe',
updated: new Date(2013, 6, 14), // optional, default = today
generator: 'awesome', // optional, default = 'Feed for Node.js'
feedLinks: {
json: 'https://example.com/json',
atom: 'https://example.com/atom',
},
author: {
name: 'John Doe',
email: 'johndoe@example.com',
link: 'https://example.com/johndoe',
},
})
allPosts.forEach((post) => {
feed.addItem({
title: post.title,
id: post.url,
link: post.url,
description: post.description,
content: post.content,
author: [
{
name: 'Jane Doe',
email: 'janedoe@example.com',
link: 'https://example.com/janedoe',
},
{
name: 'Joe Smith',
email: 'joesmith@example.com',
link: 'https://example.com/joesmith',
},
],
contributor: [
{
name: 'Shawn Kemp',
email: 'shawnkemp@example.com',
link: 'https://example.com/shawnkemp',
},
{
name: 'Reggie Miller',
email: 'reggiemiller@example.com',
link: 'https://example.com/reggiemiller',
},
],
date: post.date,
image: post.image,
})
})
return new NextResponse(feed.rss2(), options)
}
We will be using NextResponse to return your xml file and NextResponse extends Response from Web APIs which allows us to pass in options. In options you add a header for Content-Type of a media type of xml. In the file you created a feed xml and then added item content for each of the blog posts inside the feed xml. Again the RSS 2.0 specification can be found in Create rss.xml File in Next.js App Router section.
Add Next.js rewrites for rss.xml
The most common location for the rss.xml file is at the root of your website, for example: https://www.jordanwu.xyz/rss.xml. Rewites allow you to map an incoming request path to a different destination path. For this you want to route your /api/rss path to /rss.xml path.
module.exports = {
async rewrites() {
return [
{
source: '/rss.xml',
destination: '/api/rss',
},
]
},
}
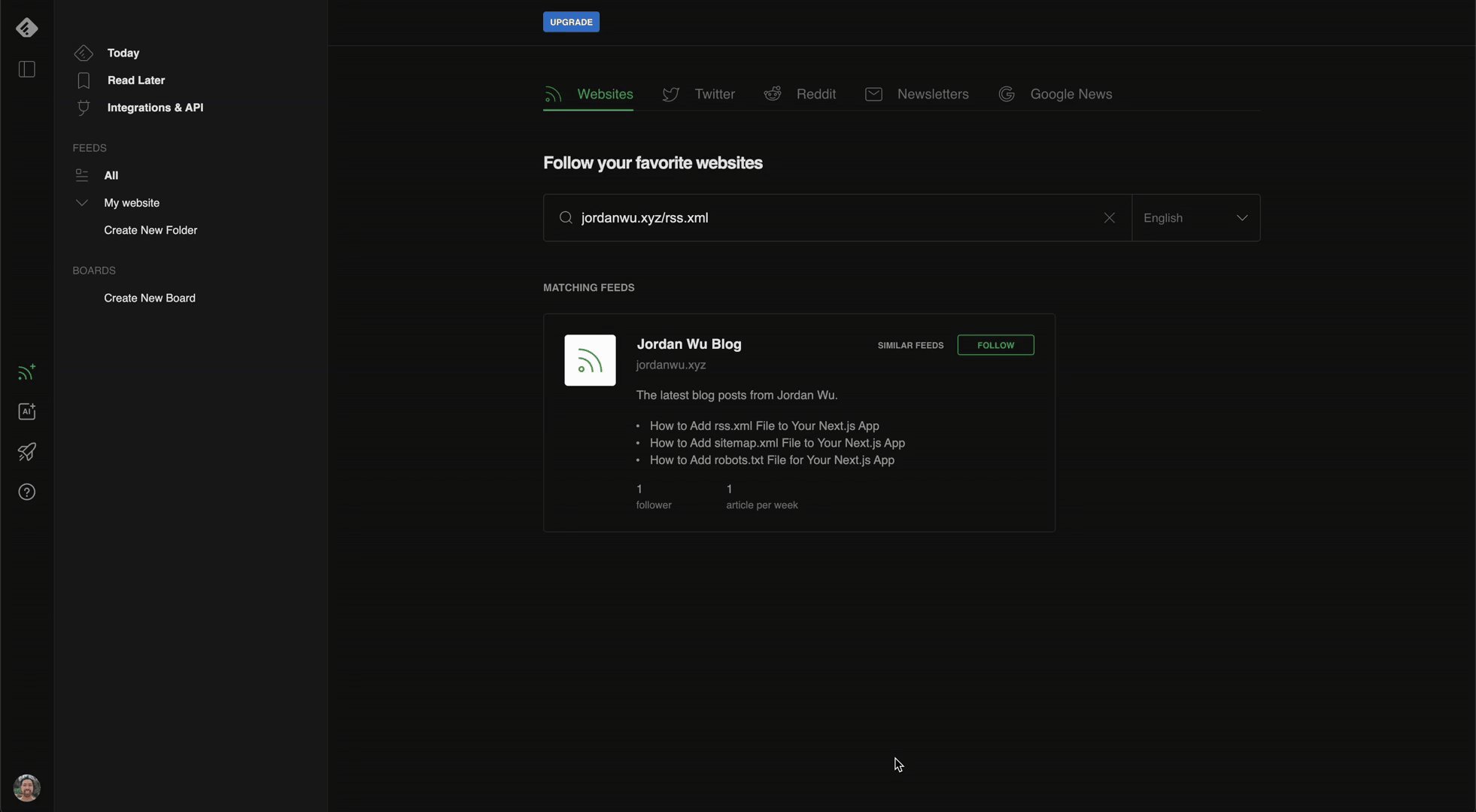
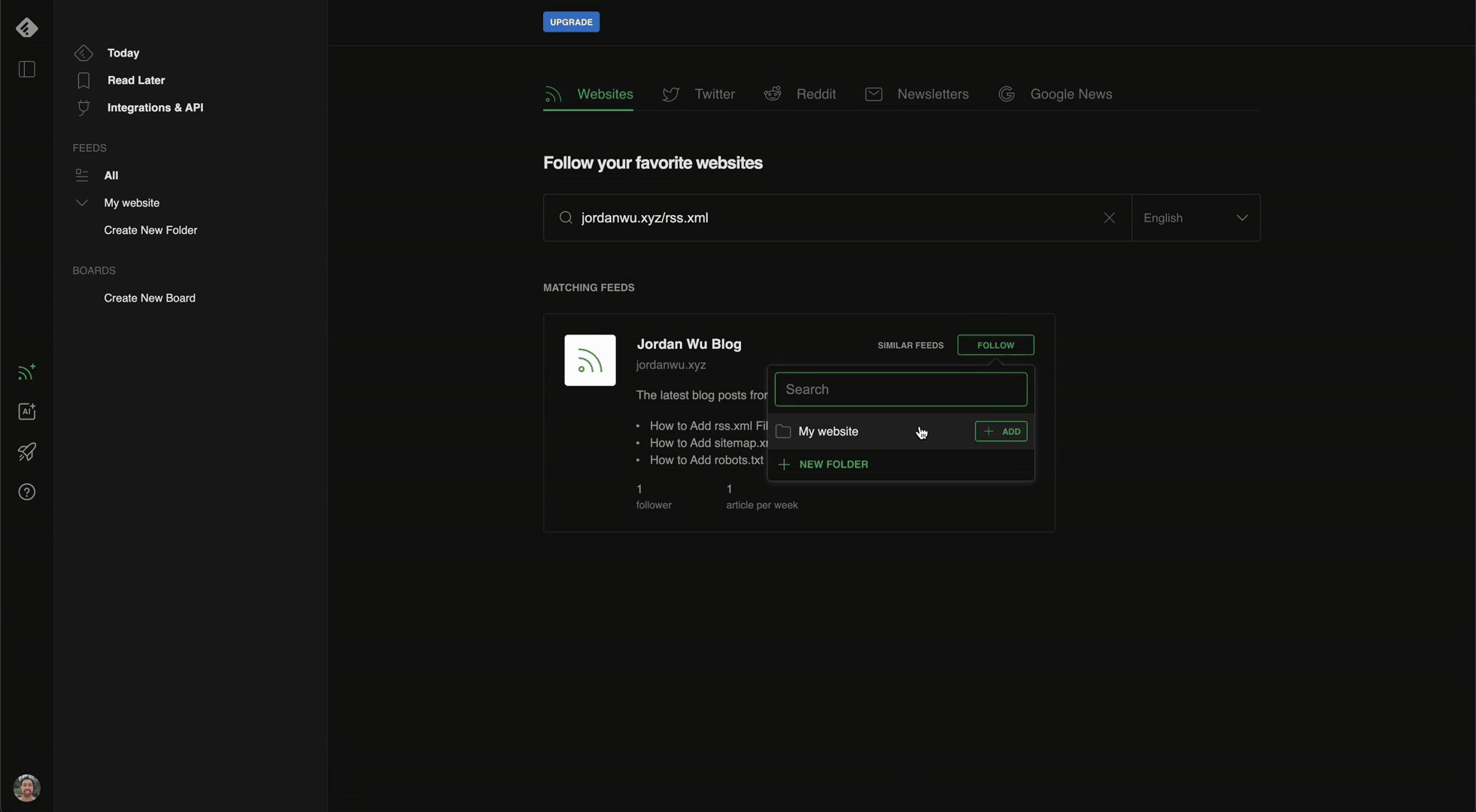
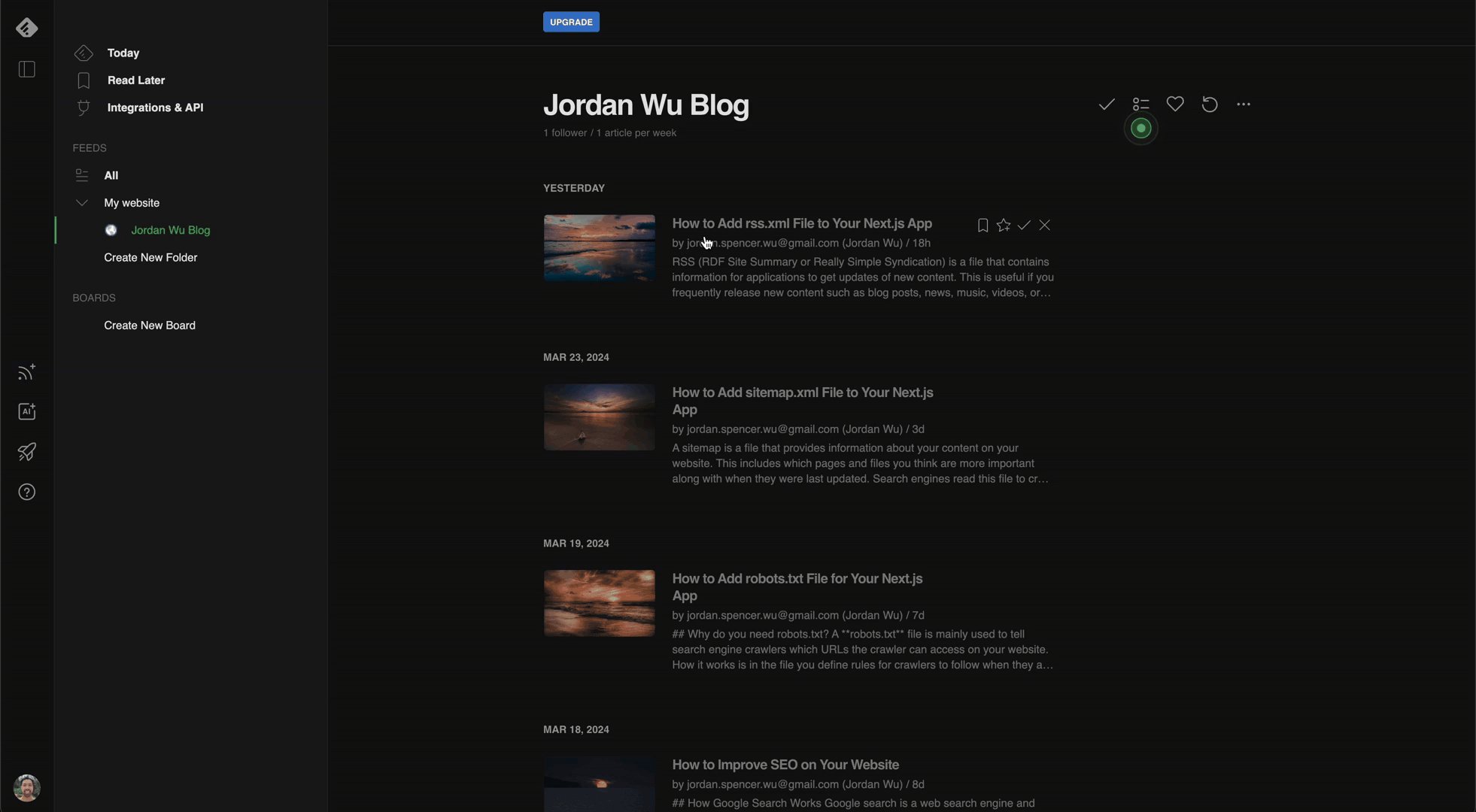
Verify Your RSS Feed is Working Using a RSS Reader
Now that you added your RSS Feed to your website. It's time to verify it works for an RSS Reader. There are many RSS readers out there. For me I'm currently using Feedly a popular RSS reader. To verify your RSS Feed. Log in and enter in your website rss.xml.